GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
Blog Article
Enhance Your Web Page Lots Time Utilizing GTmetrix PageSpeed Devices
GTmetrix PageSpeed tools provide a durable structure for examining your website's performance through insightful metrics and workable recommendations. By leveraging attributes such as the waterfall chart and performance scores, you can determine specific locations that call for attention.
Comprehending GTmetrix Essentials
GTmetrix is a powerful tool developed to assess the efficiency of websites, giving useful understandings right into tons times and overall user experience. By utilizing both Google PageSpeed Insights and YSlow metrics, GTmetrix offers a thorough assessment of different web efficiency aspects. This double technique allows individuals to determine particular areas for improvement and maximize their internet sites efficiently.
The device generates thorough reports that highlight essential efficiency signs, including web page load time, overall web page dimension, and the variety of demands made. Additionally, GTmetrix appoints a performance score, providing customers an at-a-glance understanding of their internet site's efficiency.
Customers can access different attributes, such as the capability to test from different geographic areas and gadgets, making sure that the analysis shows the perspectives of varied customer experiences. Additionally, GTmetrix offers workable referrals, assisting internet site proprietors toward ideal techniques for optimization.
Understanding these fundamentals is vital for web designers and digital online marketers alike, as boosted page tons times can enhance user involvement, increase conversion prices, and reinforce online search engine positions. Experience with GTmetrix leads the way for efficient efficiency optimization methods.
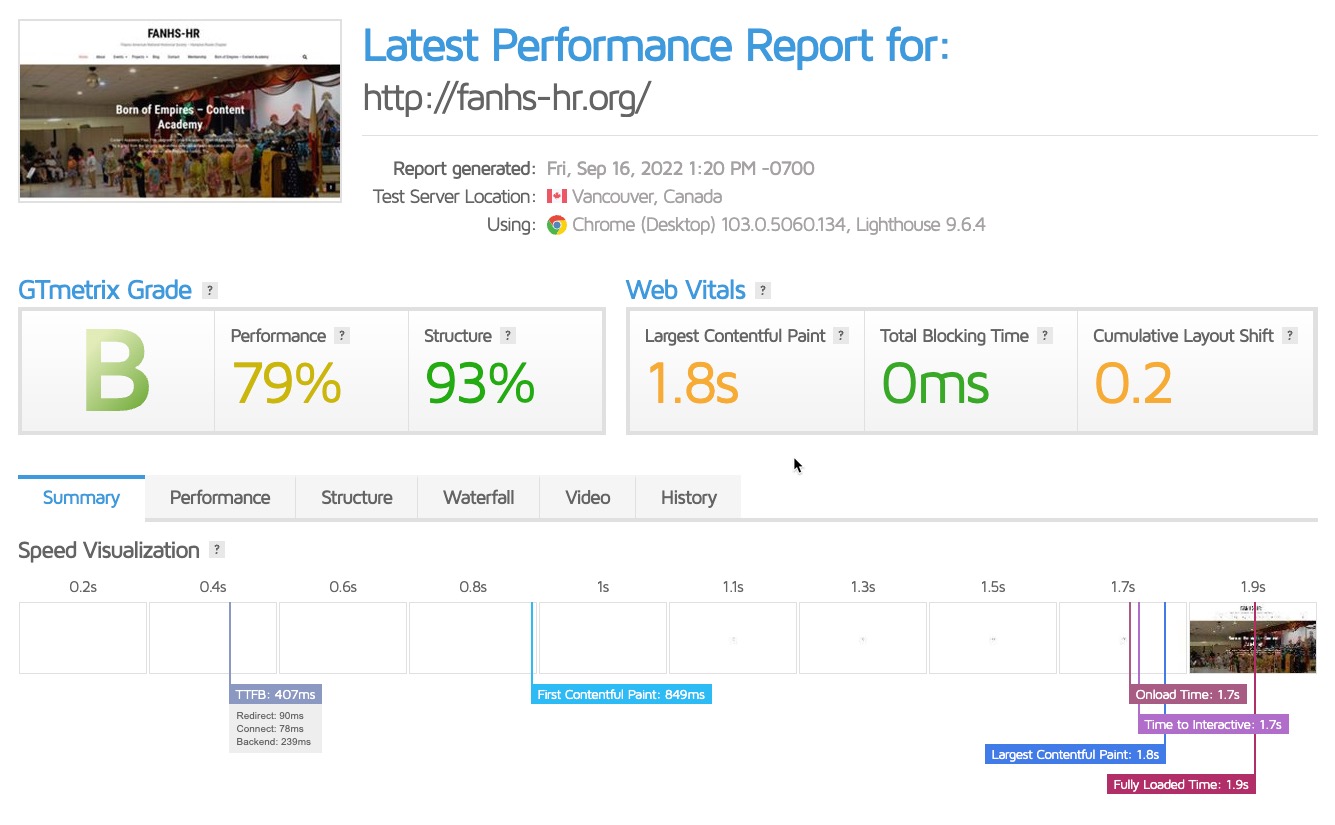
Examining Your Performance Record
As soon as customers have generated their performance reports via GTmetrix, the following step is to extensively evaluate the information offered. The record normally consists of 2 core metrics: PageSpeed Score and YSlow Score, which give an overview of your web site's performance versus sector requirements (gtmetrix pagespeed). A high rating shows efficient loading times, while a reduced score signals locations requiring renovation
Upon examining the report, customers must concentrate on the waterfall graph, which visually stands for the packing sequence of each aspect on the page. This detailed break down permits individuals to identify which resources are triggering delays. Pay certain focus to the filling time of essential assets like manuscripts, pictures, and stylesheets.
In addition, GTmetrix provides insights right into different efficiency signs, such as totally loaded time, complete page dimension, and the number of requests made. Understanding these metrics is vital for identifying specific bottlenecks affecting general performance.
Additionally, the report consists of historical data, enabling customers to track efficiency fads gradually. This aspect is important for determining the impact of any optimizations executed. By systematically assessing these elements, customers can acquire a detailed understanding of their site's performance landscape.
Trick Referrals for Optimization

To start with, pressing photos is This Site critical, as huge data can dramatically decrease loading times. Use styles like WebP or apply lazy loading techniques to delay off-screen images until they are required.
Secondly, minifying CSS and JavaScript files minimizes their dimension, which expedites loading. Tools like UglifyJS or CSSNano can assist in this process.
Third, leveraging internet browser caching enables returning visitors to pack web pages quicker by storing static resources locally. Set proper expiration dates for cacheable items to take full advantage of performance.
Additionally, think about using a Material Distribution Network (CDN) CDNs distribute your content throughout several servers worldwide, guaranteeing that customers access information from the closest location, further reducing latency. - gtmetrix pagespeed
Implementing Changes Properly
To implement modifications effectively, an organized strategy is necessary. Begin by focusing on the recommendations supplied by GTmetrix based upon their prospective effect on your page lots time. Emphasis initially on critical problems, such as photo optimization and script minification, as these often generate one of the most significant improvements.
Following, assign sources and specify duties within your team. Appoint jobs according to know-how, guaranteeing that web developers, designers, go to this website and content creators collaborate flawlessly. Establish a timeline for implementing modifications, which helps keep momentum and encourages responsibility.
After performing the modifications, it is crucial to evaluate the web site thoroughly. Utilize GTmetrix to examine the web page load time and verify that the executed adjustments have generated the preferred impacts. Determine any unexpected issues and make necessary changes quickly.
In addition, document each modification made, consisting of the reasoning behind it and the end result observed. This documents will function as a valuable recommendation for future optimization efforts and promote knowledge transfer within the team. By following this structured strategy, you can ensure that your modifications are not just reliable but also lasting in achieving long-lasting performance improvements.
Monitoring Progression On A Regular Basis
Routinely keeping track of development is essential to make sure that the modifications made to maximize page tons time are sustainable and efficient. After implementing methods originated from GTmetrix PageSpeed Devices, it is vital to track the performance of your web site continually. This not just assists recognize any type of regressions in speed but additionally supplies insights into just how individual experience is evolving.
Utilize GTmetrix's reporting functions to produce routine efficiency reports, which can highlight fads over time. Take note of key metrics such as fully loaded time, overall web page dimension, and the variety of requests. Develop a regular to evaluate these metrics periodically-- regular or monthly, relying on your website's traffic and upgrade frequency.

Verdict
By understanding the system's fundamentals, evaluating efficiency reports, and implementing essential referrals, considerable improvements can be attained. Inevitably, a gtmetrix pagespeed methodical method to using GTmetrix will lead to continual improvements in web site efficiency, fostering raised customer satisfaction and interaction.
GTmetrix is an effective tool developed to evaluate the performance of internet pages, providing valuable insights into tons times and general customer experience.Once customers have actually generated their performance records through GTmetrix, the next step is to completely examine the data offered.Additionally, the report includes historical data, enabling customers to track efficiency trends over time.Use GTmetrix's coverage attributes to produce routine efficiency reports, which can highlight fads over time. Ultimately, a methodical method to using GTmetrix will lead to sustained enhancements in web site performance, cultivating boosted user contentment and interaction.
Report this page